This project I was the lead UI/UX Designer. I was also responsible for the level design, environment 3D models, and texturing. For this game dev studio, I used Unreal5, 3dsmax, substance painter, alchemist, designer, after effects, illustrator, photoshop. Figma, Protopie(advanced ui prototyping tool) and spine 2D.
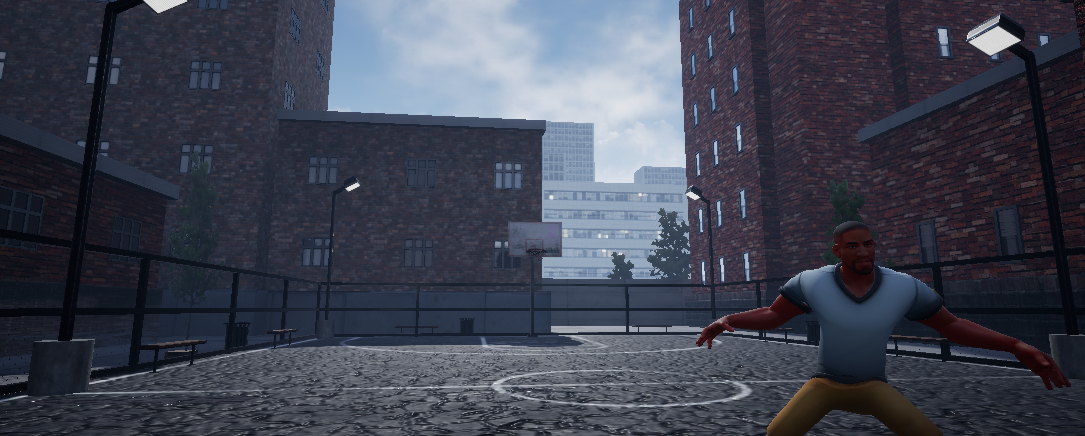
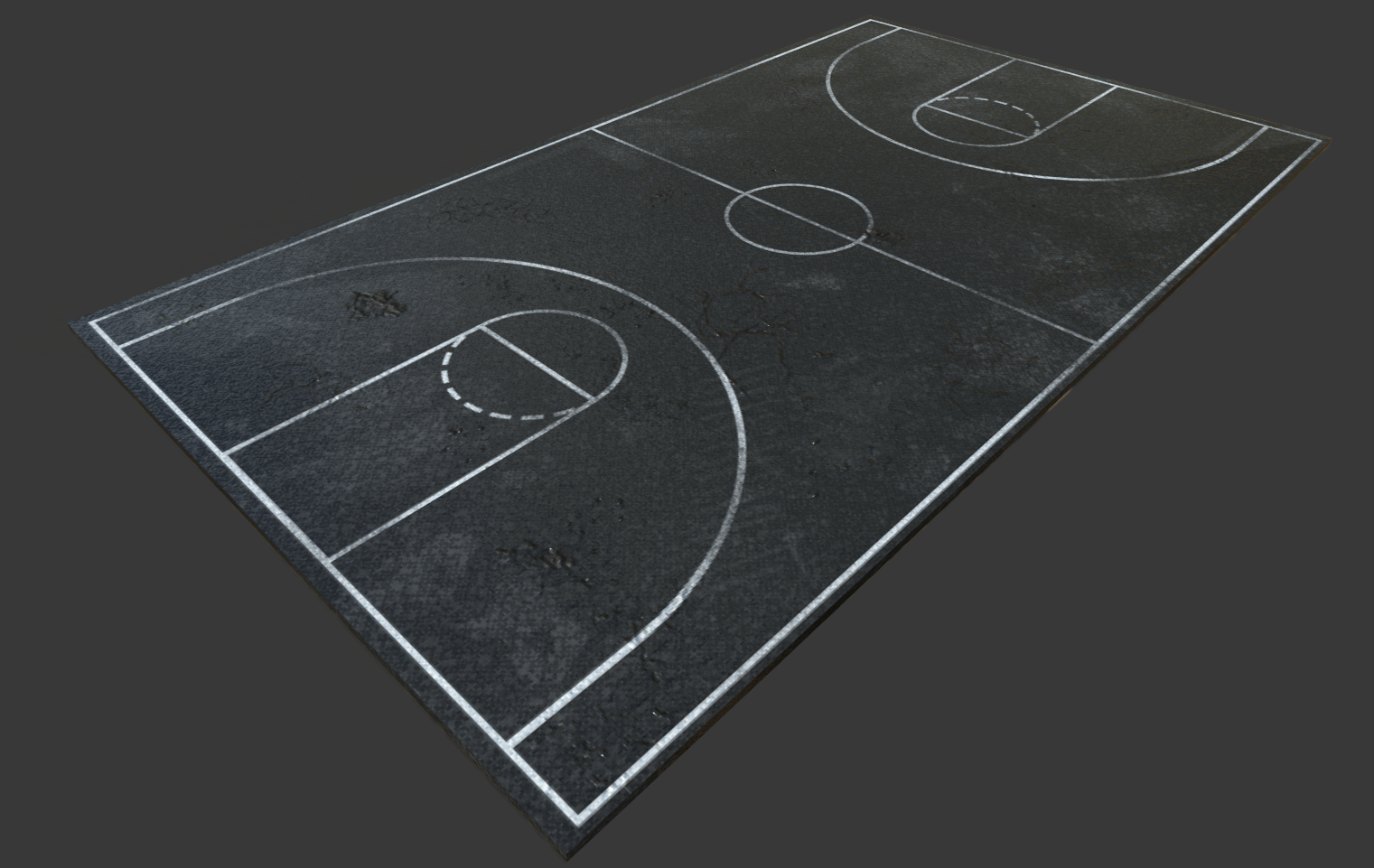
example of the level I designed for the vertical slice level. Worked closely with developers, concept artists. and clients.






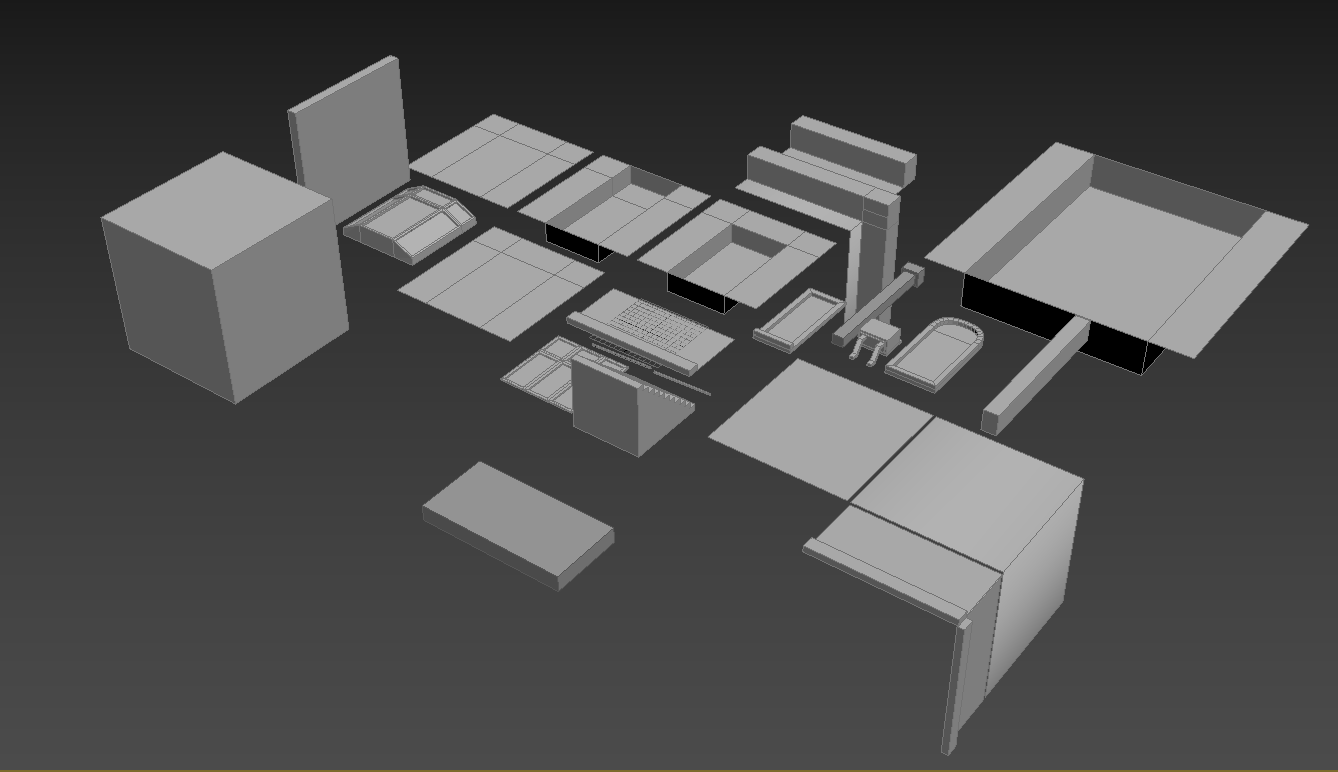
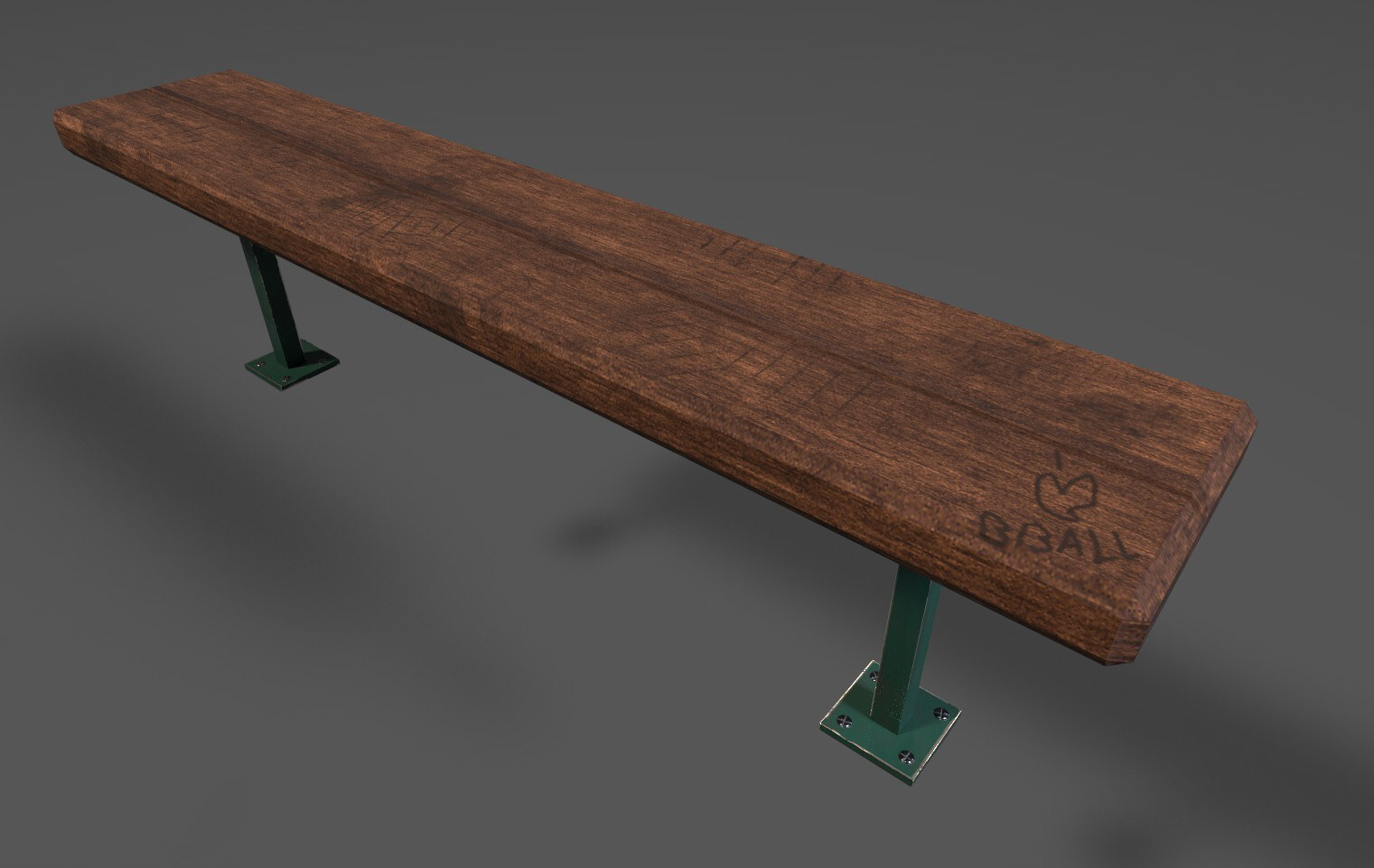
examples of some 3D models I made for the environment

















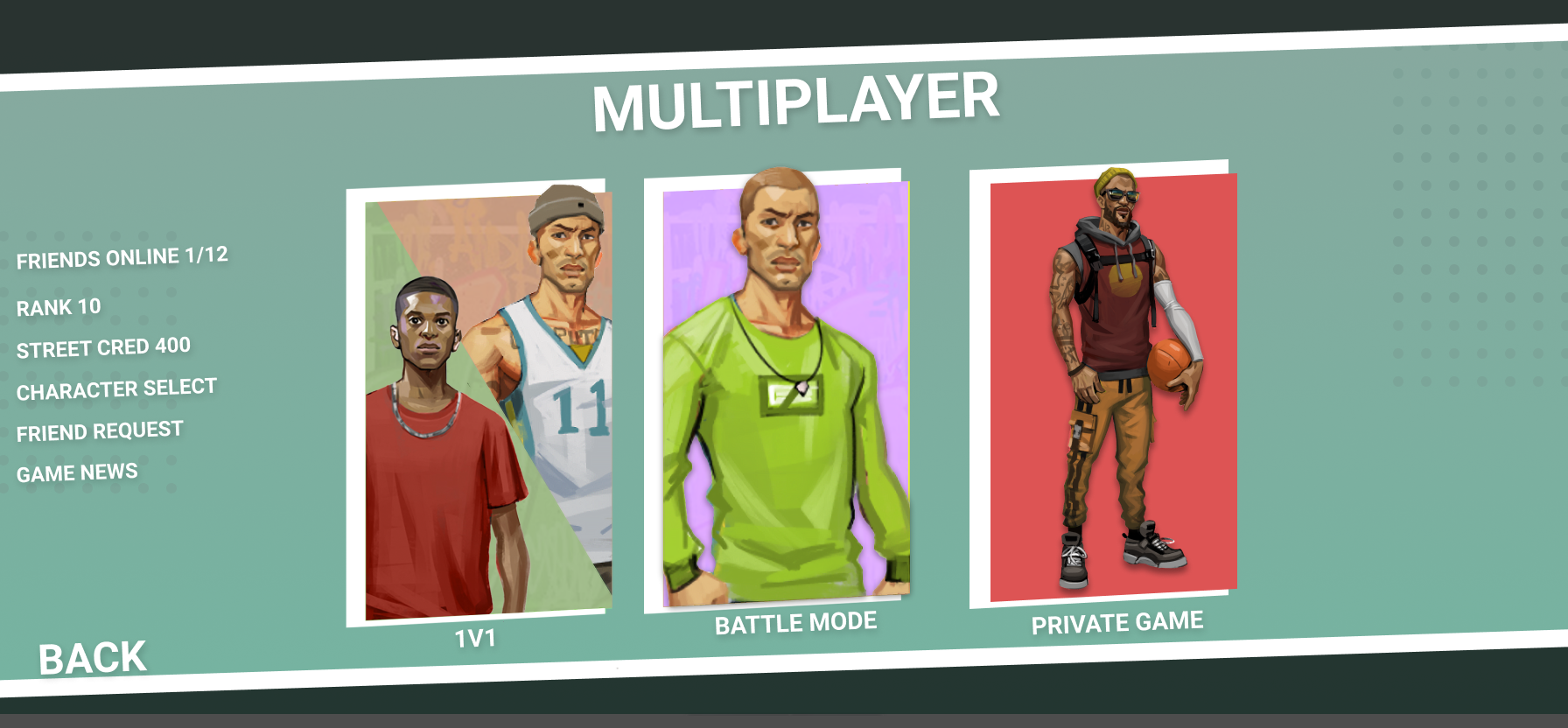
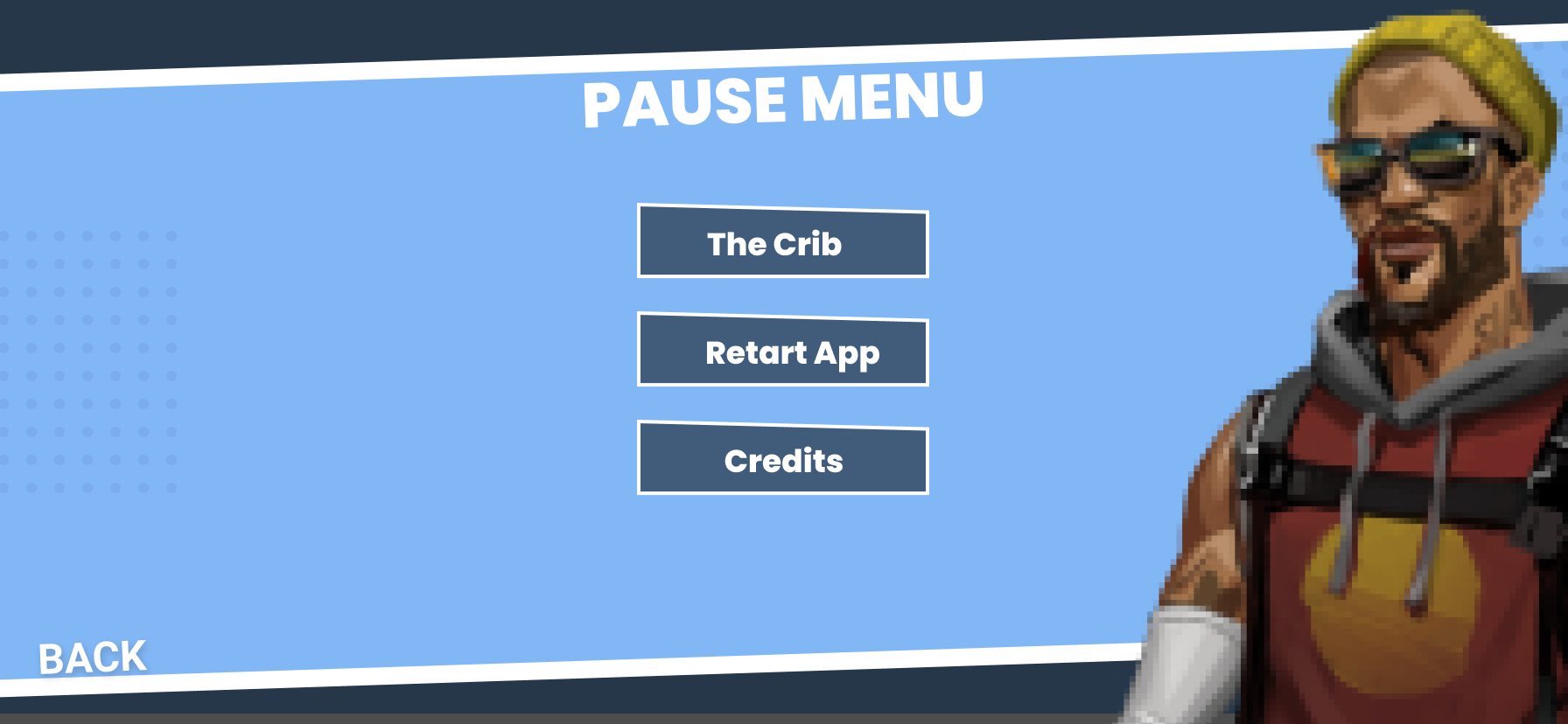
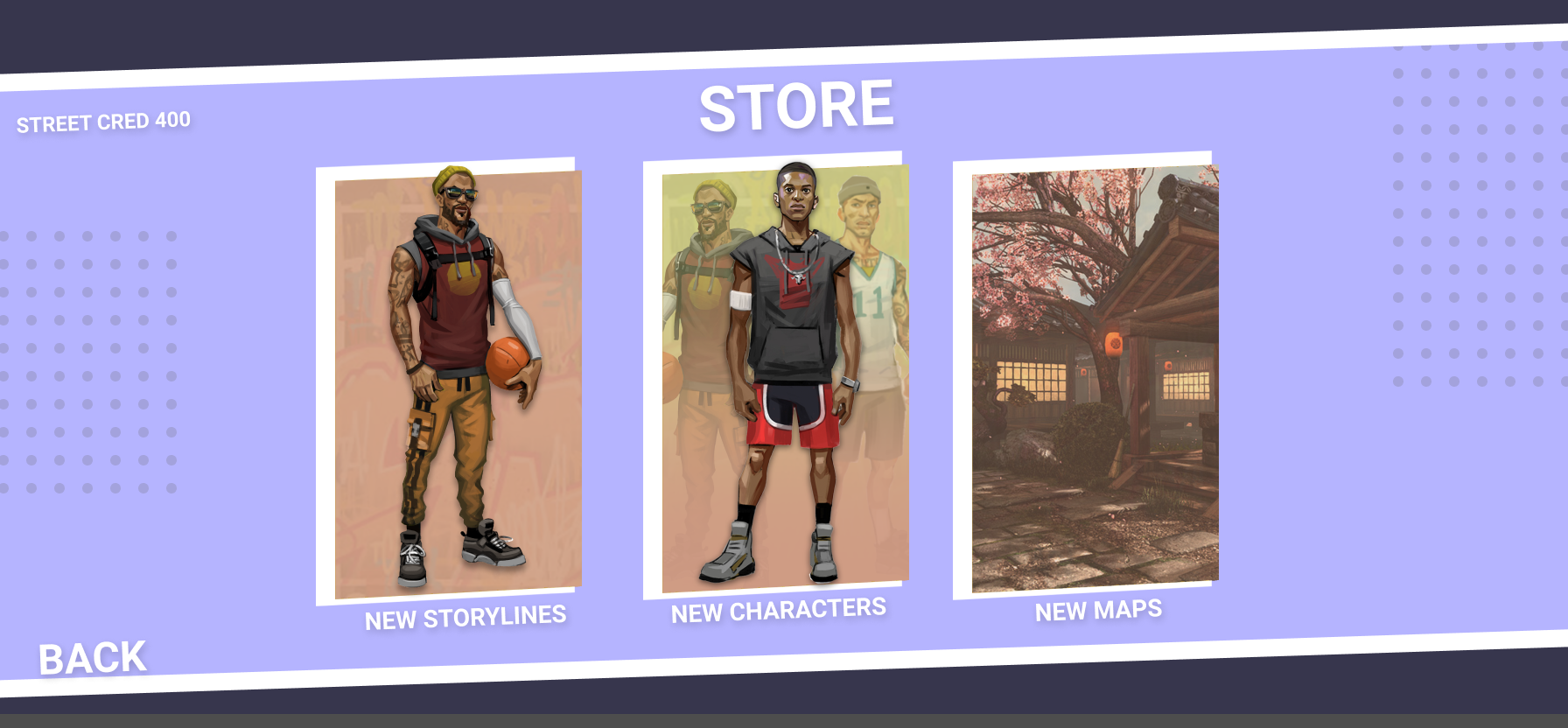
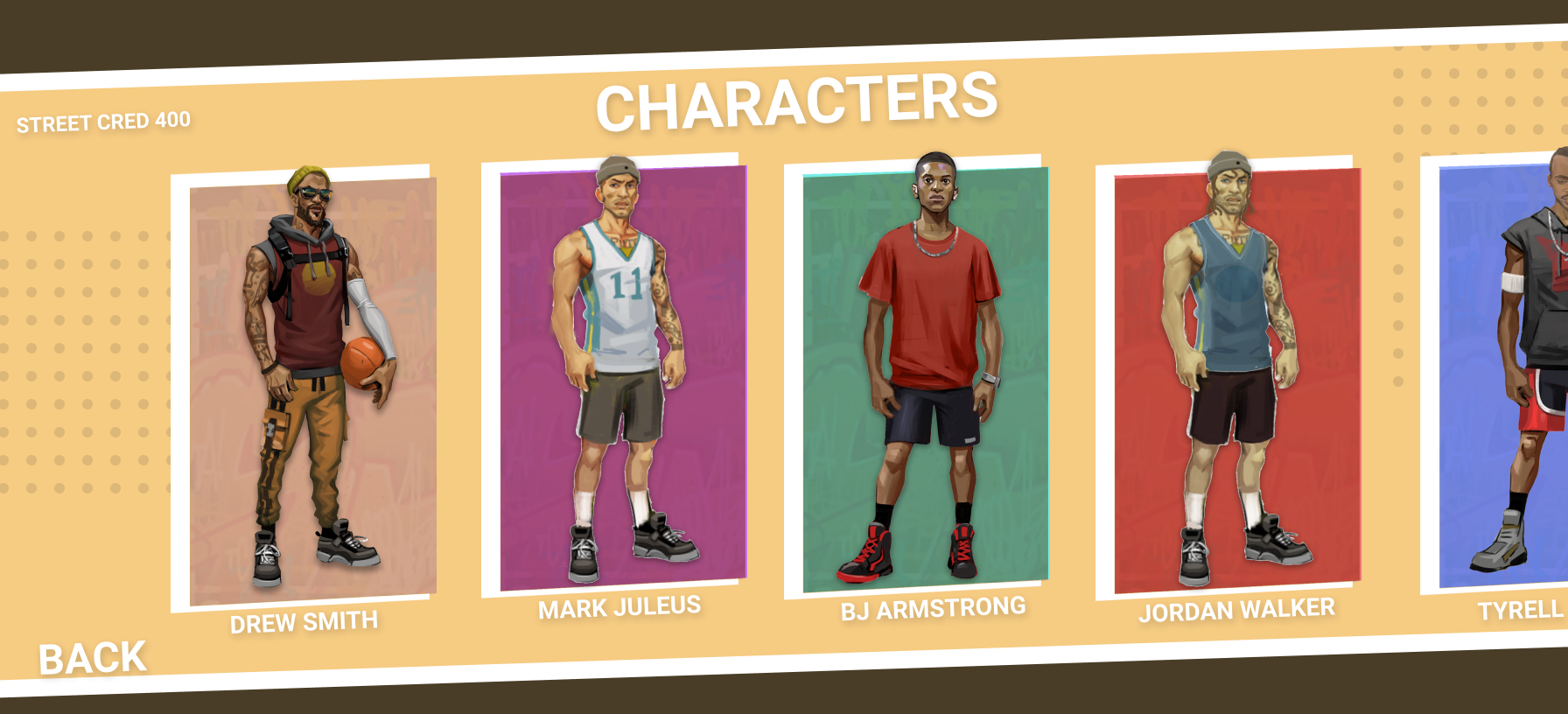
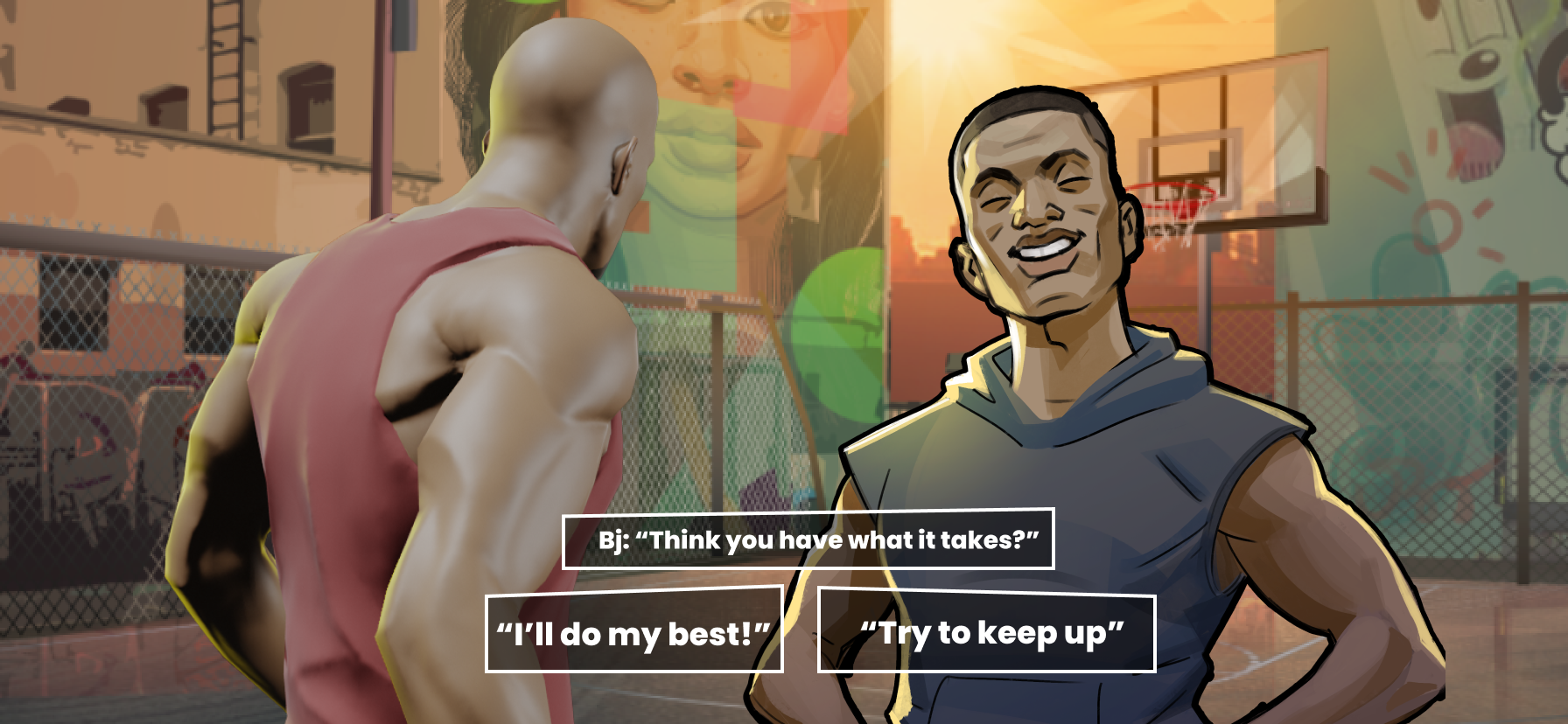
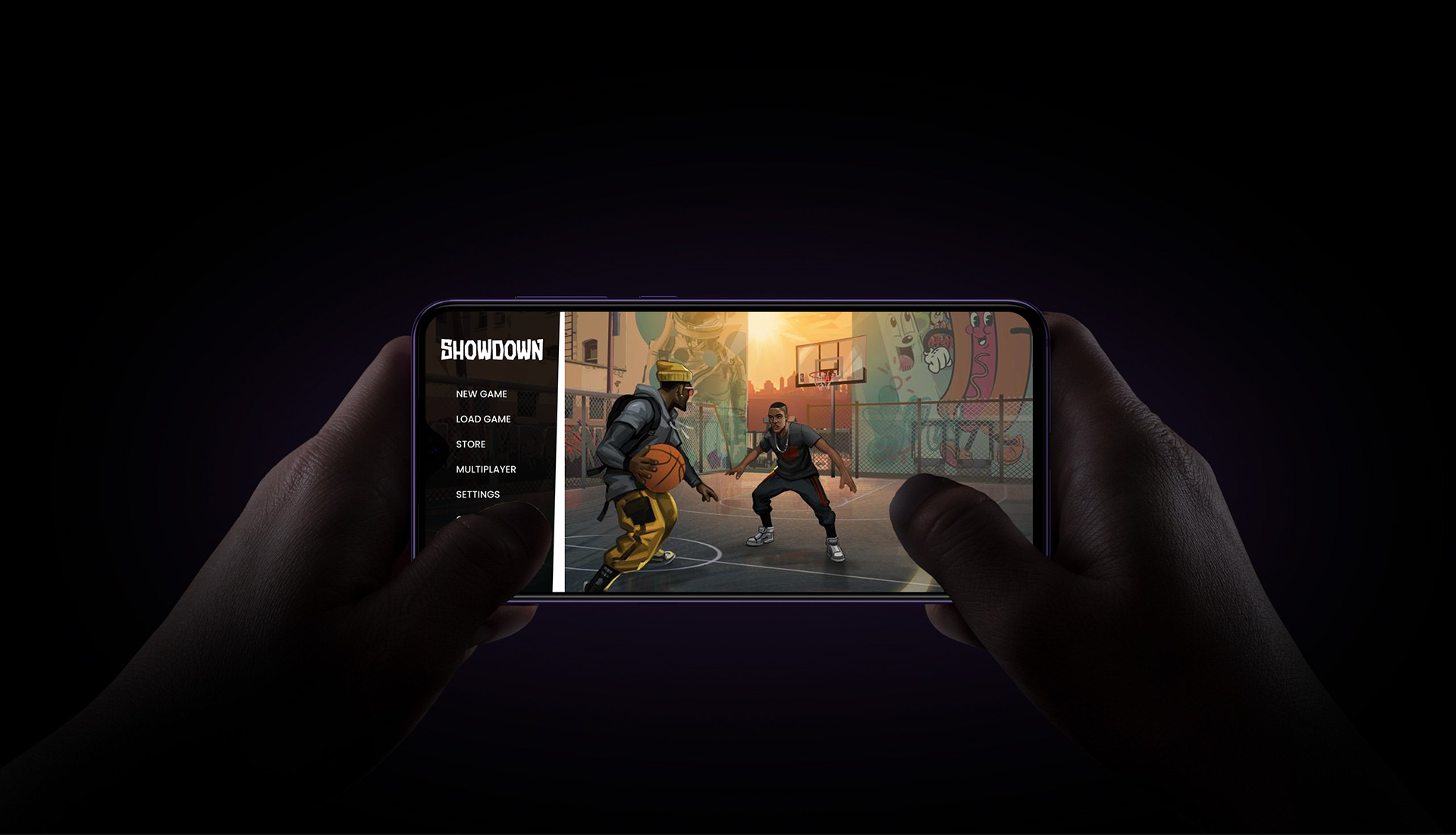
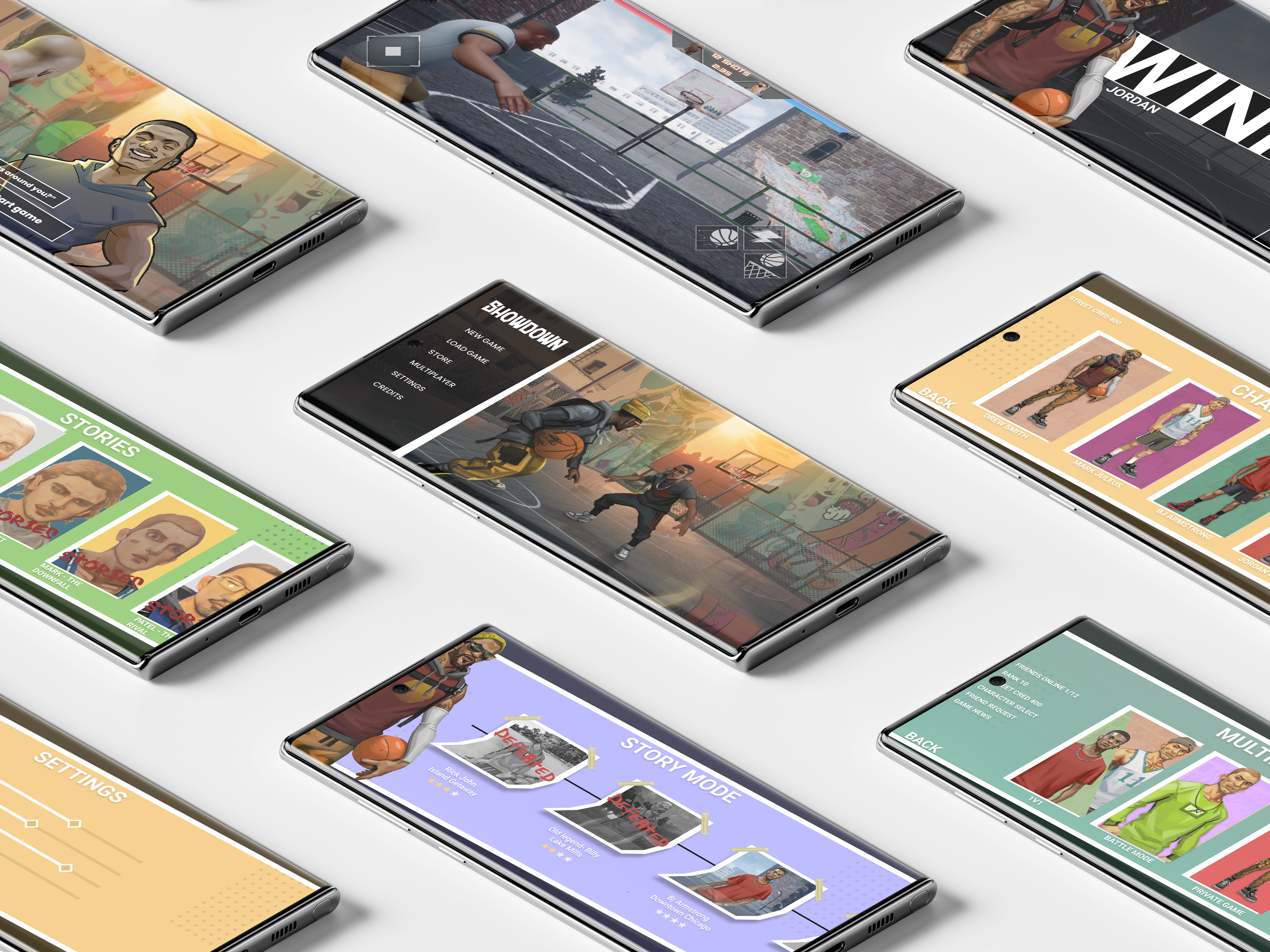
stylized ui, assets, and color pallets.